
I’ve been running this site on WordPress 3.0 for several days now (it was still alpha when I switched, and it hit beta-1 status on Friday night). Despite all the cool new stuff available in the new version, you probably won’t see much different when you upgrade. The most obvious changes that you might see in the admin area are that “Updates” moved from under “Tools” to under the “Dashboard” menu, there’s a new “Menus” item under the “Appearance” menu, and you might see upgrade notices for themes now, depending on the themes you have installed. Additionally, there’s a new default theme.
So, you’re probably thinking, “Is that it? I thought this was supposed to be a big upgrade!” Oh, it is. You just need to dig into a few things before you start seeing the new knobs and switches.
TwentyTen Theme
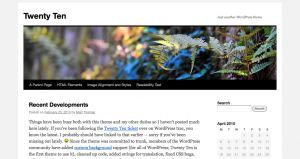
 First of all, the main thing that a lot of people might want to look at is the new official default theme, TwentyTen. The new theme is pretty awesome in and of itself, and shows off some of the new theme API functions available to developers. For example, TwentyTen comes with several selectable header images, and an interface for uploading your own images for the header and background. But these features aren’t specific to TwentyTen, any theme can easily add the same features with some relatively simple additions to its
First of all, the main thing that a lot of people might want to look at is the new official default theme, TwentyTen. The new theme is pretty awesome in and of itself, and shows off some of the new theme API functions available to developers. For example, TwentyTen comes with several selectable header images, and an interface for uploading your own images for the header and background. But these features aren’t specific to TwentyTen, any theme can easily add the same features with some relatively simple additions to its functions.php file. Also, if you add a post thumbnail which is as big as (or bigger than) your defined header size, the image will be used as a custom header specific to that post or page.
Oh, and speaking of post thumbnails… It isn’t called a “post thumbnail” anymore. It’s now called a “Featured Image”. This might cause some confusion initially, but I think the new name is probably better. It reflects the creative use possibilities beyond just thumbnails, as demonstrated by their use as headers in TwentyTen.
Editor Styles
Another new addition is support for an editor-style.css file in themes. This is a subset of your post styles which the TinyMCE WYSIWYG editor can use so that what you see in the editor is even closer to what will actually be seen when you publish your posts. This feature has been called WYSIWYRG (What You See Is What You Really Get), and was inspired by Andrew Ozz’s post on the subject. TwentyTen uses this feature, but any theme can take advantage of it by including an editor-style.css file.
Menus
In the past, sites that wanted their site navigation menus done a certain way had few options. You could use a list of your pages, which was common, but if you had certain pages that you didn’t want to appear in the menu, you had to jump through some hoops. Some sites would build their menus around categories. But you had the same problem that if you wanted to exclude certain categories, you had to jump through hoops. You could use the Links Manager, but it didn’t tie in to your pages or categories, so you had to manually modify things when you needed to change your menus, and the interface was a little cumbersome for building large menu structures. And if you needed to change the order of a couple of items? Ugh.
Now there is a new Menus manager which is a bit easier to use. When you first enter the Menu manager, it will prompt you to name and create a new menu. Once your menu “container” is created, you can add items to it. For example, you could add an existing page from your site, a category archive link, or even a link to an external site. You can also drag and drop the items in a menu to list them in a specific order, and drop items into other items to create sub-menus. Once you’ve saved your menus, you’ll find that you can use them with the new ‘Nav Menu’ widget.
It is also possible to select posts, tags, and items from your media library as menu items (look under “Screen Options” in the “Menus” screen). I could imagine plugins tying into this system to make it easy to add items from external services such as Delicious, Flickr, or various other services. I think it would also be interesting if you could add other menus.
Keep in mind that the first menu you create will be the default menu for any template calls that don’t ask for a specific menu. Such is the case with the TwentyTen top navigation, which appears just under the header image (it will default to page-based navigation if you have not created any menus). So it might pay to plan in advance when creating your first menu. Hopefully there will be a way to override this and specify the default menu at some point. And you can infer (correctly) from the previous information that it is possible to create multiple menus. In combination with the Nav Menu widgets, this will give a lot of out-of-the-box flexibility to site builders.
Note that the Menu manager user interface is still in flux, and we can expect some significant changes to happen by the time beta2 is announced.
Custom Post Types
Okay, this is one of those really geeky things that people will either be really psyched about, or won’t care about. It all depends on what kind of sites you build. This feature is mainly for power-users and developers who want to build complex sites. By default, you will not see anything about custom post types in the administrative interface. This is something that has to be “turned on” by a theme or plugin. And you know what? Custom post types aren’t really new. They were already in WordPress 2.9. What is new is that when they are present, WordPress will automatically add menu items for them in the admin interface.
I’m still trying to wrap my head around the all the ways that one could use custom post types (and custom taxonomies). It’s a whole new layer of content categorization. I can see building an e-commerce site around them to organize products based on manufacturer, brand, features, type, etc. A nice feature of custom post types is that you can customize which pieces of the editor appear for them. Don’t need excerpts? Turn them off. Don’t need post thumbnails (I mean “featured images”) or custom fields? Turn them off. Want to just use the excerpt field, and eliminate the WYSIWYG editor? You can do that. One thing to keep in mind is that they are more like custom page types — custom post types will not appear in your normal post “flow”. They behave a little more like stand-alone pages. If you had the idea that you could use custom post types for creating something like Tumblr, where you have specific post formatting depending on whether you’re posting a link, a photo, or an article (which I’ve seen referred to as “post flavors“), you might have to wait a bit longer. Or figure out how to do it yourself.
There’s also been some activity around “custom URL endpoint masks”. I didn’t quite grok the full implications of the patches I saw, but it sure sounds darned exciting. I gather that this will give developers more control over how URLs are built, including the ability to create custom URL structures based on post type. I’d love to see a good write-up on this from somebody who is more familiar with the WP_Rewrite functions.
Multisite
A lot of the effort around WordPress 3.0 has been the “merge” of the WordPress-MU features, now known as “multisite”. If you upgrade your existing (non-MU) WordPress site or install it from scratch, you won’t see anything about multisite in your admin interface. You first have to add a magic directive into your wp-config.php file:
define( 'WP_ALLOW_MULTISITE', true );
Once that is placed in the config, you should see a new Network menu item in the admin, and you will be able to turn on and use these new features.
If you are upgrading an existing WordPress-MU site, this shouldn’t be necessary — it will detect that you run WPMU and automatically enable the Network features.
I haven’t used WPMU in a while, so I haven’t really looked at the new Multisite stuff in any detail yet. I’m sure that there will be plenty of other articles around with details for those who are interested, though.
Bulk Plugin and Theme Upgrades
Previously, we have been able to upgrade plugins and themes one at a time. And there was a way to upgrade plugins in bulk, though it was hidden under the Tools->Upgrade menu instead of on the Plugins page. That option has now been moved under Dashboard, where it’s easier to find. And you can also now bulk-upgrade plugins right from the main Plugins listing.
This is a welcome enhancement for those of us who have a lot of plugins installed. Without bulk upgrades, it can be a bit cumbersome to upgrade plugins one at a time when four or five of them need updating at the same time.
Shortlinks API
If you use Twitter or similar services, then you are probably familiar with what shortlinks are. If you somehow still don’t know what I’m talking about, these are services which will create shorter versions of URLs. Have you ever sent a URL somebody in an email, but it was so long that it wrapped around, and the email program broke the link? Or tried to send a tweet, but a long URL took up most of your 140 characters? That’s where these services can come in handy. There are various URL shortening services such as tinyurl, bit.ly, is.gd, and even the WordPress.com-based wp.me.
There are no services defined by default. This feature requires a plugin or theme to add the extra pieces to actually make it functional. It is present to provide a consistent, easy interface for developers to tie into.
Summary
Of course, this isn’t everything that’s new. There are certainly other features that I didn’t notice, and the usual slew of under-the-hood improvements to existing features. And also the bundled jQuery and jQuery UI libraries have been updated to current versions.
Have you looked at WordPress 3.0 yet? What’s your favorite new feature or improvement?
Pingback: Tweets that mention Running on WordPress 3.0-beta -- Topsy.com
Pingback: Tweets that mention Running on WordPress 3.0-beta -- Topsy.com
Pingback: uberVU - social comments
Pingback: links for 2010-04-06 | Links | WereWP
Pingback: Get Ready for WordPress 3.0 | BloggingPro
Pingback: WordPress for Affiliate Businesses: Outsourcing Works « WordPress Community Podcast - Online Radio - WebmasterRadio.FM
Pingback: WordPress Podcast: WordPress for Affiliate Businesses: Outsourcing Works | WordPress World
Pingback: Now running on WordPress 3.0 beta 1 | Bonsai Hacker
Pingback: Upcoming WordPress 3.0 in detail - Blog of Leonid Mamchenkov
Pingback: Looking Ahead At SS!AB 2010 | Sea Slugs! Anime Blog
Pingback: I WEAR FASHION» Twiggy X Lomo » testtest
Pingback: Preview of WordPress 3.0 | Brian.Carnell.Com
Pingback: ?????? ?? ??? ?? Dougal Campbell?? ?? ?? | ?????
Pingback: Around the WordPress Community: WordPress 3.0 is the Talk of the Town | WordCast - Blogging news, Blogging podcasts, WordPress podcasts, WordPress plugins, WordPress themes, WordPress news
Pingback: Wordpress 3.0 new features - Reaper-X
Pingback: WordPress Podcast: WordPress for Affiliate Businesses: Outsourcing Works »
Pingback: WordPress?????
Pingback: WordPress 3.0 is official!
Pingback: WordPress 3.0 is official! « Inspired
Pingback: What Can You Expect From WordPress 3.0 — ForSite Media
Pingback: ?????? ?? ??? ?? Dougal Campbell?? ?? ?? | ????? ??
Pingback: Today in WordPress world – 06/04 – Jeremy Herve