Recently, Doug Stewart (@zamoose on Twitter) announced the Theme Hook Alliance. This is an attempt to create an ad-hoc standard for new action hooks in WordPress themes. You see, there are some standard actions that WordPress themes are supposed to include: wp_head(), wp_footer(), get_sidebar(), and comment_form() are all good examples. By using these standard action hook template tags, plugin developers can inject extra info into a content page without explicitly editing your theme’s files. This makes it easy for plugins to do things like put a tag cloud in your sidebar, add advertising, or enhance the site with added JavaScript tools. The problem is that these hooks only touch a very few sections of a typical web page. As a result, most themes end up adding their own action hooks to allow content injection in other locations: between the header and main content, just before and after each post, in each column of a multi-column footer, etc.
The problem is that each theme developer has their own idea about where these hooks should go, and what to name them. And best practices tend to dictate that you’d prefix your hook names uniquely anyways. So the Foo theme might add a foo_before_main_content() hook, but the Bar theme might have a hook for the same purpose, but named bar_above_posts(). So if developer wants to write a plugin to support these extra hooks, he either makes separate plugins to support the Foo and Bar (and Baz, and Quux, and…) themes, or he has try to support a whole bunch of theme hooks across different themes, some of which might not work quite the same as others.
That’s the problem that the Theme Hook Alliance would like to solve. The idea is to define a set of common use-cases, based upon observation of current theme behavior and community feedback. By creating and documenting a consensus, theme developers can decide to support THA hooks, and thus create some stability across themes and plugins. If you switch from the Foo theme to the Bar theme, and they both incorporate THA, you will have fewer surprises, and the plugins that expect to insert content at a certain point in the page will work the same across different themes.
The more ambitious secondary goal is for these hooks to eventually be incorporated into the WordPress core. Future official themes could easily add new action call functions in standard locations, and the THA plugin could adapt to call the new official hooks. Eventually, these new hooks could even be incorporated as part of the best practices checks performed by the Theme Review Team.
When I first heard about this, my brain did a happy dance. First, because it just makes sense. Second, because I love it when our community can come together like that to make WordPress better for everybody. Instead of, “this plugin sounds really neat, but it’s written specifically for the Foo theme framework, and I’m running Bar”, you get “hey, that Foo framework plugin will work my Bar-based site, too!”
So, what’s that about sidebars?
Sidebars are somewhat misleadingly named. When they were first introduced as a standard WordPress feature, most sites were following a pretty standard format: header, footer, main content area, and one or two sidebars. WordPress sidebars contain widgets, which are little pieces of content.
It wasn’t long before people started using ‘sidebars’ in more creative ways, sticking them in other portions of their page layout — in headers, footers, or even inside post content. So it would be more generic to name them ‘widget containers’ or something similar. But for historic reasons, we still call them sidebars.
Okay, so that’s the rundown on theme hooks. But the title of this article promised to talk about sidebars, too. When I write my Formattd theme, and switched this blog over to it from the Thematic theme, one of the things I had to deal with was sidebars. Thematic supports several extra sidebars in various page locations, with names like ‘index-top’, ‘single-bottom’, or ‘single-insert’. And I had widgets in them. If I switched to a new theme, and the new theme did not define a sidebar named ‘single-top’, for example, the widgets I had placed in that area would be dropped into the ‘Inactive Widgets’ area of the admin, and I would have to reconfigure them and place them in the appropriate new sidebar location for the new theme. The more widgets you use, the more of a pain this becomes.
My solution was simply to use the same naming convention in the theme I was creating that Thematic was using. When the sidebar names match, WordPress is able to just keep widgets in the same containers. So, I solved that problem for myself, for the case where I was writing my own theme. But what about everybody else? I didn’t post my ‘solution’ for anybody else who might benefit from doing something similar. I just solved my own problem, for myself, and moved on without an afterthought. There are surely many people out there who have decided to try a new theme, and after switching, found they had to reconfigure many or all of their widgets. And most of them probably didn’t spend too much time thinking about it, beyond thinking, “how annoying!”
That’s the third thing I thought of after reading about the Theme Hook Alliance: why stop with standardizing action hooks? If we come up with standards for sidebar naming, also based on common use-case scenarios, we could make theme migration even more seamless! It might be a little tricky, because you have to consider the wide variety of page layouts, and try to think in broad terms about how the various portions of the page are typically used.
Here’s the part where you help
I’d like to add sidebar naming/placement standardization to the Theme Hook Alliance effort. To do this, we should try to look at the most common types of theme page layouts, and identify common elements, and locations where it is most useful to place widget containers. We probably need to think about typical blog layouts, magazine style pages, portfolios, image galleries, etc. There’s no way we could cover everything imaginable, and I’m sure we’ll have to filter a lot of things out. But I think we’ll find a lot of overlap in many of the cases, even where pages are laid out very differently, visually.
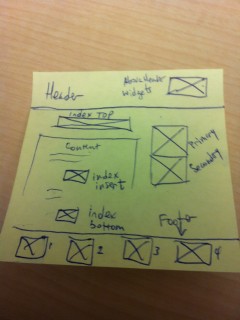
I think the best way to start will be to look at some of the most popular theme frameworks, and see just how they are currently implementing their extra sidebar areas. Once we’ve identified a handful of prime candidates, we can start haggling over the details of naming, whether the sidebar should be inside or outside of such-and-such content container in the DOM, etc. Your assignment, should you choose to accept it: if you are running a major theme framework or popular theme (Genesis, Thesis, WooThemes, OBox, Thematic, etc.), make a quick sketch of the general layout of the page, and where the sidebar areas are, and document it. You may need to do this for several different types of page views (main blog page, single post view, page view, archives, search page, etc).
As an example, I’ve attached a rather sorry looking photo below of a hastily sketched wireframe for my homepage. It identifies 10 widget areas: Above Header, Index Top, Index Insert, Index Bottom, Primary, Secondary, and Footer 1 – 4. The internal IDs for them are above-header, index-top, index-insert, index-bottom, primary-aside, secondary-aside, first-footer-widget-area, second-footer-widget-area, third-footer-widget-area, and fourth-footer-widget-area.
Note: Menus
I forgot to mention when I originally posted this, but the subject of menus also came up on Twitter. I haven’t delved very deeply into how menus are organized under the hood, but I assume they have similar issues when switching themes? Let’s kick ideas around about that, too.
Discuss!
Please chime in with your thoughts. Good idea? Dumb idea? Am I missing something — are there pitfalls I haven’t thought of yet? I admit I haven’t thought through as far as implementation details yet. But I’m thinking we might be able to make it easy for theme authors to declare some sort of mapping from their own sidebar names onto THA sidebar names. A filter could probably check for the mapping so that either name could be used. That way, existing themes would keep backwards compatibility to their original naming scheme. Conversate!

Pingback: Theme Hook Alliance - Plus Sidebars and Menus while we're at it? - circlecube
Pingback: WPCandy Podcast 34: "Plugin reviews and the Theme Hook Alliance" | WPCandy
Pingback: WPCandy Podcast 34: “Plugin reviews and the Theme Hook Alliance” | Diancin Designs
Pingback: Best of Twitter 2012-11-16 | Codex Atlanticus