Big ol’ overview of Promises in ES2015 (AKA, ES6).
Porting Bootstrap to ReactJS components.
Blinky Eyes project mentioned on Hackaday!
My Halloween Blinky Eyes project got mentioned on Hackaday in a Halloween project roundup post. Cool!
Hacklet 82 – Halloween Hacks 2015
A semi-curated list of excellent podcasts. I need to add some of these into my rotation!
Normally, we can count on our networking hardware to “just work”. But sometimes…

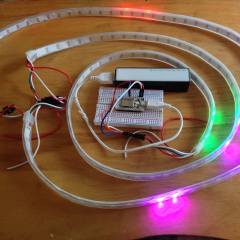
Halloween Blinky Eyes Project
I’ve managed to complete an electronic Halloween project in time for Halloween. It’s simply called Halloween Blinky Eyes.
I wanted to use LEDs to make glowing “eyes”, which would peer out from the shadows around our house, as if creatures were lurking, watching the trick-or-treaters who approached. But actually wiring up and soldering a bunch LEDs, let alone making them fade in and out and blink, was going to be time consuming, and I don’t really have a dedicated workspace for that right now.
But, being a programmer, I am accustomed to thinking of shortcuts which might take a lot of up-front effort in order to save time in the long run. In this case, I thought of using addressable LED strips, and programming a microcontroller to animate pairs of “eyes” along the strip. This saves me 99% of the wiring effort, and pretty much turns my laptop into my workbench for most of the work.
The first thing I did was to use my Browser LEDStrip simulator to write a JavaScript version of my blinking eyes animation. Once I had that working as I envisioned, I started converting that code to C++, so that I could compile it for my Particle Core or Photon microcontroller boards. Since it’s been many years since I last wrote C code, and I’ve never really written C++ code, this took a little trial-and-error and a lot of Googling. But eventually, I got the code running on a Core, looking pretty much exactly like I had originally imagined.
A JavaScript library for manipulating and solving algebraic expressions. Handles fractions (including reducing), linear equations, quadratic and cubic equations, solves for one or more variables. Amazing.
CSS Modules allows you to define styles which are scoped to a component, rather than globally. This gives better encapsulation and portability, and fewer side-effects.
List of resources for ReactJS
Redux is a state management pattern for React (or any view layer, really), which uses a single-store pattern, and lightweight object immutability for fast view updates.